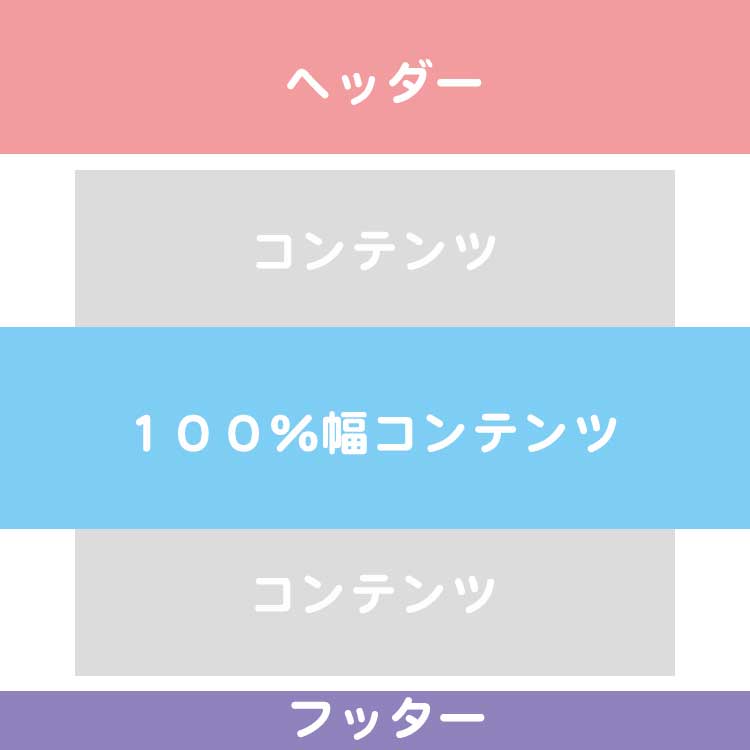
ワードプレスでコンテンツの途中に全幅のコンテンツを入れたい
最近ライディングページ案件などでよくぶち当たる問題です。
今までは途中でコンテンツを区切って、途中に100%幅のコンテンツを入れたりしてたのですが、もっと簡単な方法があったのでメモ。
HTML側
<div class="orverwid owbk1"> <p><img src="後ろが透けてるPNG画像なんて置くとなんかパララックス気分になれるお/_0001.png" /></p> <p>ここが全幅コンテンツになるよぉ~</p> </div>
PNG画像は任意でどうぞ。
CSS側
#page{ overflow-x: hidden; }
.orverwid{
margin:0 -200%;
padding:0 200%;
background-attachment: fixed;
background-size: cover;
background-position: center;
text-align: center;
}
.owbk1 {background-image: url(/背景.jpg);}
IDのpageに「overflow-x: hidden;」を入れたのはWINで見た時に横幅がスクロールしてしまうのを防ぐものです。
WPのテーマなら体外あるIDかと思いますが、無ければ自分でHTML側に設置してください。
今回は背景を画像にする想定でのCSSですが、無地ならそこはお好みで。
「.owbk1」これを「.owbk2」など増やしていけば、1ページ内に色々全幅コンテンツが増やせると思います。