WordPressの文中にFontAwesomeを好きな場所に入れる方法
FontAwesomeって便利ですよね。とりあえずなんか寂しい時にサクッと入れるとなんか華やぎますよね。
私はWordpressのサイト構築は、ほぼ国産テーマの「Lightning」を利用させて頂いてます。「Lightning」って本当にかゆい所に手が届く!!機能満載!しかもお手軽価格!
てな訳でいつも「Lightning」様にはお世話になっております。
「Lightning」には見出しに簡単にFontAwesomeを付けれる機能があります。こんなカンジ↓
前後にFontAwesomeがつくよ
でも見出し以外にも、好きな場所に付けたい時てありますよね。
手な訳で、簡単にさくっとFontAwesomeを入れ込む方法です。
まず、事前にサイト自体がFontAwesomeを使える状態にしてある前提です。「Lightning」は最初から使えるのでOK
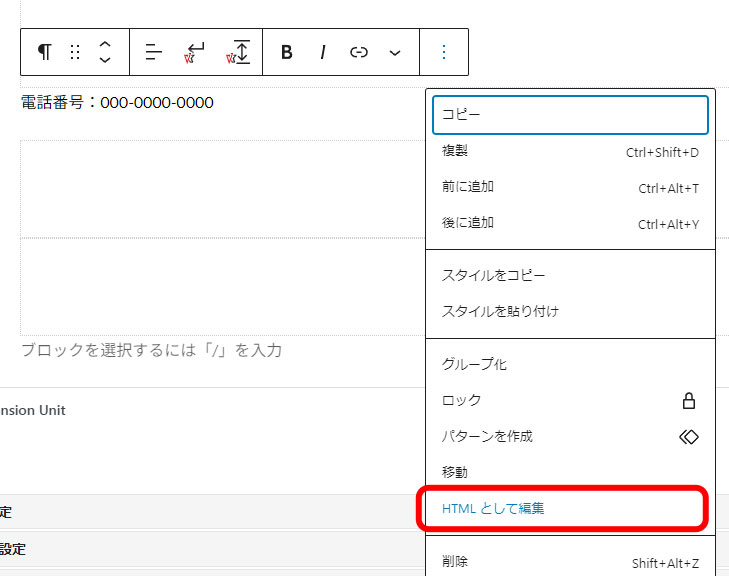
アイコンを入れ込みたい文章ブロックの右にある点々「・・・」を押して「HTMLとして編集」をクリックします。

すると、そのブロックだけが、HTMLとなりますので、そこに例のアイコンコードを入れます。アイコンコードは本家から探してきてね!

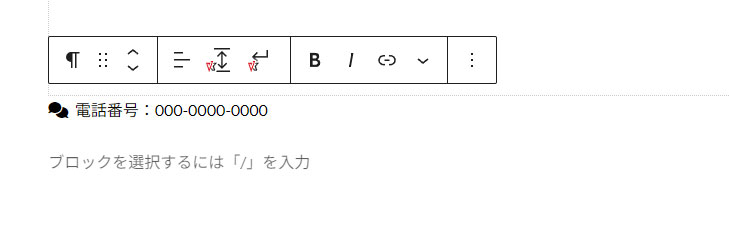
そして、もう一度「ビジュアル編集」を押します。

アイコンが入りましたね!これで完成。
見出しなども、好きな場所に一度HTMLにしてアイコンを仕込めるのでとっても便利だと思います!
突然WPのページ編集でコピペができなくなった問題
突然、FontAwesomeから外れた?話になるのですが、FontAwesomeを文中に入れ込もうとしていた時に、何故かコピペができなくなる現象が現れました。
なんで!なんで!ペーストできない!!!キー!!!
っとなっていたのですが、どうやらテキスト内に不可視文字が入った状態となるとコピー&ペーストを阻害してしまう様です。
コピペできないブロックを「HTMLとして編集」で中身をみたらなんか変なコードがまじってました。
取り除いてビジュアルに戻すと、ちゃんとコピペできました!
同じ症状に悩まれている方は確認してみてね!